「もっと読む」を使わないと
TOPページにダラダラと記事全文が並ぶ。
「もっと読む」を手動で入れると
長さがバラバラで見栄えが宜しくない。
(自力でキッチリ合わせるのも面倒臭い・・
自動で出来る方法があったので設定してみる。
テンプレート → カスタマイズ → 上級者向け → CSSの追加 にて
テンプレート → HTMLの編集 にて
↓に書き換える
自動で「もっと読む」が入った。
長さが整っていて見栄えが良くなった。
テンプレートのCSS部分を眺めていて気づいた事
.white{~
.labelheader {~
thumb img {~
となっていて、thumb imgだけ最初に「.」が付いていなかった。
付けたらどうなるんだろう?と思って、試してみた。
thumb img {
タイトル
サムネイル
本文
.thumb img {
タイトル
サムネイル|本文
やったらこうなった!というだけであって、基本的な所から理解出来ていないので
不具合があるか等は不明・・・
「本文」と「もっと読む」の間をあける。
TOPページにダラダラと記事全文が並ぶ。
「もっと読む」を手動で入れると
長さがバラバラで見栄えが宜しくない。
(自力でキッチリ合わせるのも面倒臭い・・
自動で出来る方法があったので設定してみる。
テンプレート → カスタマイズ → 上級者向け → CSSの追加 にて
thumb img {
float: left;
margin: 0 10px 10px 0;
}と記入してブログに適用テンプレート → HTMLの編集 にて
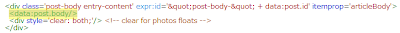
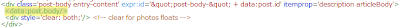
<data:post.body/>↑を
↓に書き換える
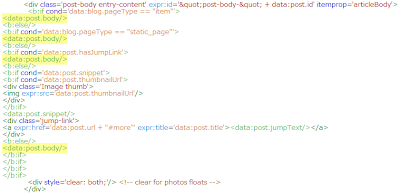
<b:if cond='data:blog.pageType == "item"'>このテンプレートでは該当箇所が3箇所あったので、全て書き換える。
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<b:if cond='data:post.hasJumpLink'>
<data:post.body/>
<b:else/>
<b:if cond='data:post.snippet'>
<b:if cond='data:post.thumbnailUrl'>
<div class='Image thumb'>
<img expr:src='data:post.thumbnailUrl'/>
</div>
</b:if>
<data:post.snippet/>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
<b:else/>
<data:post.body/>
</b:if>
</b:if>
</b:if>
</b:if>
↓
↓
↓
自動で「もっと読む」が入った。
長さが整っていて見栄えが良くなった。
テンプレートのCSS部分を眺めていて気づいた事
.white{~
.labelheader {~
thumb img {~
となっていて、thumb imgだけ最初に「.」が付いていなかった。
付けたらどうなるんだろう?と思って、試してみた。
thumb img {
タイトル
サムネイル
本文
.thumb img {
タイトル
サムネイル|本文
やったらこうなった!というだけであって、基本的な所から理解出来ていないので
不具合があるか等は不明・・・
「本文」と「もっと読む」の間をあける。
.jump-link{
margin: 10px 0 0;
}間があいた。
※数値設定は好みで